昨今のネットではダークモードを実装される事が多くなってきた。
Twitter、Youtubeなどは かなり前からダークモードを採用。
最近ではブラウザもダークモード切替を採用している。
確かにパソコン、スマホ、タブレットを見るときに明度を上げると眼が疲れる感じを受ける。
ダークモードにすると全体的に黒バックになり見やすくはなるのは確かだ。
WordPressでWP Dark Modeプラグインを使う事により簡単にダークモードに変更でき
ライトモードとダークモードの切り替えが読者側で容易に変えれれる。
と言う観点から当ブログにも実装してみた。
WP Dark Modeプラグインの導入方法
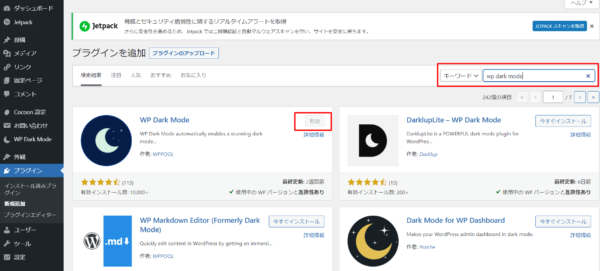
プラグイン新規追加からWP Dark Modeと入力し検索。

インストールを行い有効化。




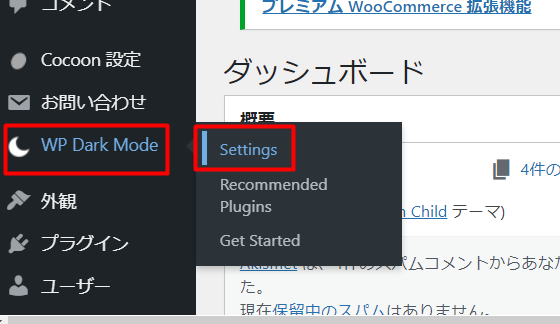
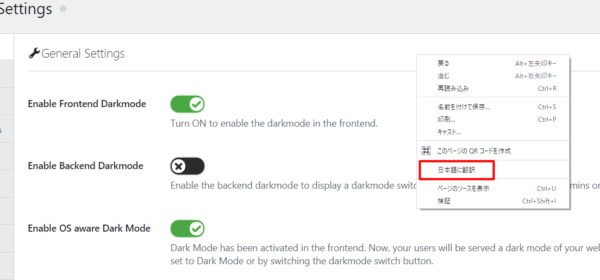
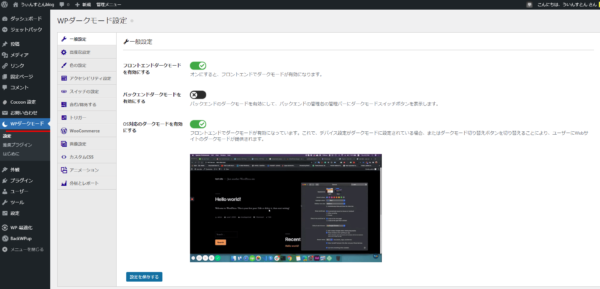
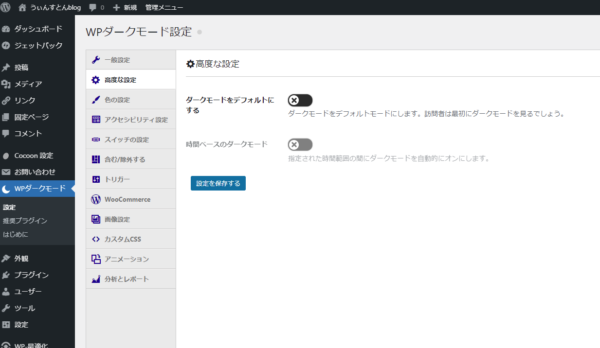
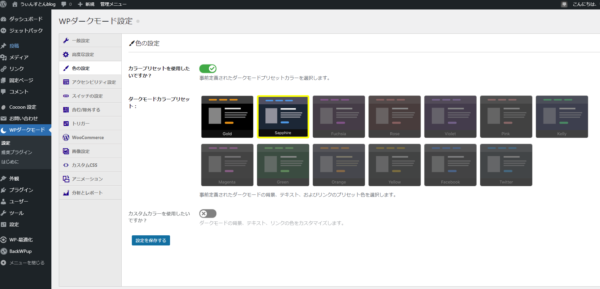
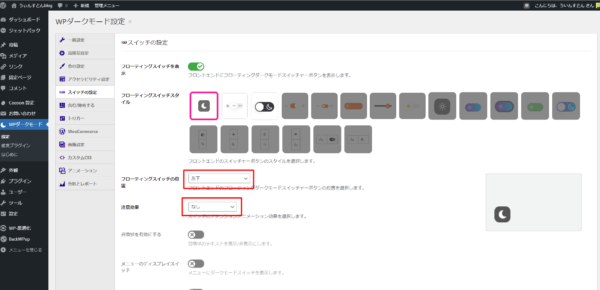
セッティングは一般設定、高度な設定、色の設定、スイッチの設定を行えば良いと思います。




注意効果(アニメーション)が必要であれば有にできます。
ご自身のサイトに設定したスイッチが出れば完了です。
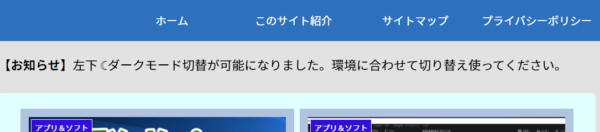
ライトーモード、ダークモードの切り替えが簡単にできます。

お知らせなどを使い「ダークモードの切り替えが可能です」を記載により読者の方が分かりやすくなります。
まとめ
①読者側の環境に合わせてライトモード、ダークモードの切り替えが容易にできるようになった。
②見た目感覚で黒バックになり引き締まった感じになった。
③記事の装飾によっては見にくくなってしまう部分も起こるので最後はチェックを忘れずに!
②見た目感覚で黒バックになり引き締まった感じになった。
③記事の装飾によっては見にくくなってしまう部分も起こるので最後はチェックを忘れずに!
最後まで読んで頂きありがとうございます。
また、次の記事でお会いいたしましょう。

コメント