TwitterやFacebookなのでブログ記事やWebページをシェアされてる方って多いのではないでしょうか。
シェアするとURL、タイトル、画像、概要などが表示されます。
これはOGPを使った表示の仕組みになります。

CocoonにはOGPが備わっています。
OGPとは何ぞや?
Open Graph Protocol(オープン グラフ プロトコル)の略になります。
通常OGPを使用するのにはmeta(メタ)タグをHTMLソースコードに記述したりOGPプラグインなどを使って少し面倒な設定をしなくてはならないのですがCocconには標準でOGP設定が使えるようにいなっています。
OGP設定する事のメリット
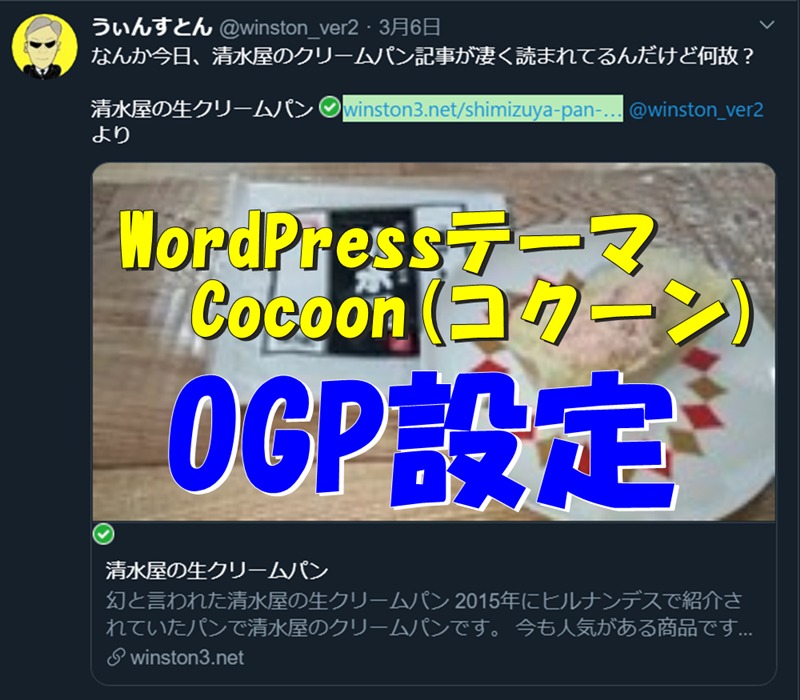
冒頭でも触れましたがFacebookやTwitterにシェアされた時にWebページのURL、タイトル、サムネ、概要などを表示させる事ができる為、誰かがシェアしたときにどんな内容なのか分かりやすく、見てもらえるチャンスにも繋がります。
その為に、できるだけOGPは設定していた方が良いです。
CocoonのOGP設定はとても簡単

Cocoon設定⇒OGPタグ⇒OGPの有効化にチェック⇒Twitterカードタグの挿入にチェックします。
画像のアップロードの選択で画像を入れればOKです。

ここにブログのトップページなどをスクショして入れておけばブログサイトをSNSでシェアされた場合ブログトップページが表示されます。
またアイキャッチ画像を入れてあれば記事をシェアされたときアイキャッチ画像が表示されます。
上記のCocoon画像を取り消し、空白画像、アイキャッチ画像も入れないと記事をシェアされたときにNo imageと言うものになります。
画像を設定したら、最後に忘れずに変更をまとめて保存を押してください。
サイト表示、アイキャッチ画像を入れるときは、その辺も考えて画像挿入するときれいに表示できます。
最低画像サイズは600×315pxです。
1200×630px以上の画像が推奨サイスとされています。
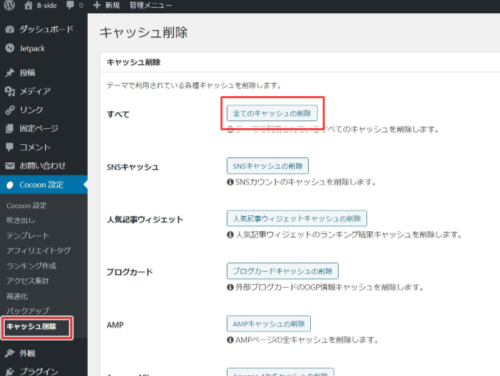
WordPress右側にキャッシュ削除があります。
キャッシュ削除⇒全てのキャッシュ削除でOKです。
OGP確認方法
僕はFacebookは止めてしまったのでどのように表示されるか分かりません。
今回はTwitterの表示確認方法を記しておきます。
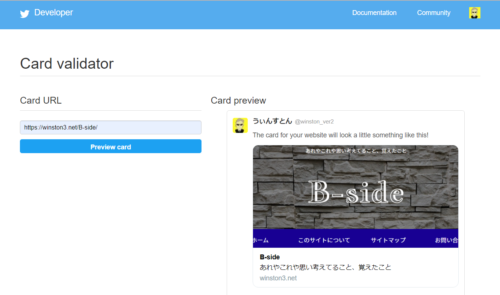
Twitterの場合はCard validatorで、どのようなカードになるのか見れます。
Card validator
https://cards-dev.twitter.com/validator
自分のブログをTwitterに知らせる前に確認できるのでアイキャッチが小さいなと感じたら変更する事も可能なので、どのように見えるかチャックしても良いと思います。
※上記の画像はブログのトップページを切り抜いて保存した画像になります。
このブログ本体をシェアされた場合は、こんな感じで表示されるんだと確認できます。
まとめ
昨今はSNSの流れがとても速いです。
少しでも、目に留まるようにOGP設定はお勧めします。
Cocoonの場合は面倒な設定は無いので是非、使ってみてください。
と言う事でWordPressテーマCocoonのOGP設定について書きました。
最後まで読んで頂きありがとうございます。
また、次の記事でお会いいたしましょう。


コメント