2年間使ってきたWordPressテーマSTINGER PLUS2とお別れしました。
STINGER PLUS2 に不満があるわけではないのですが、運営していくと色々と問題が出てくるのです。その対応に時間が掛かるのは生産上どうなのか?感じたのです。
ここは、思い切ってテーマ変更をしてみようという事で 実行しました。
Cocconにした理由
もう一つB-sideと言うブログを立ち上げたんですが、その時に選択したテーマがCocconテーマです。

- 非常に使いやすい設計
- プラグインで賄っていた事がCocoonには通常装備。
- 利用者も多く問題があったときの対処法が多い。
- フォーラムが充実している
自分好みのスキン、AMPにも対応、SEO対策、広告設定、書いていくとキリがないです。
それだけ素晴らしいテーマとなっています。
現在のテーマでは表示されているがテーマ変更したら表示されないなどテーマを有効化する前にある程度分かるります。
テーマ変更前準備
変更する事で何が起こるか分かりません。
・テーマ変更される方は必ずバックアップを必ず取りましょう。
・サイドバーや記事中などに広告設定してる場合、アドセンス広告コードをメモ帳にコピペて 保存。
・現在のページをスクリーンショット
(chromeの場合は拡張機能のウェブページ全体をスクリーンショット – FireShotが便利)
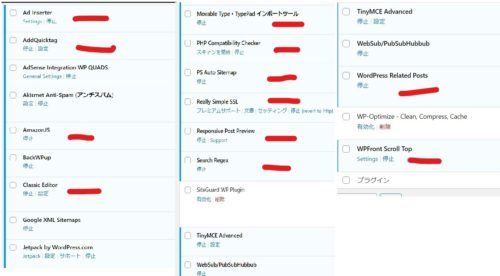
・今のテーマでプラグインは何を使っているのか把握
(Cocconでは現在機能しているプラグインとなる物が備わってたりする)
STINGER PLUS2で入れていたプラグインが不要となった。
次に子テーマをインストールして有効化する。
テーマCoconn 子テーマ有効化
サイトを見てみるとヘッダー画像や背景画像を設定していたが消えてた。
メディアを見ると今までの画像があるので画像を設定すれば戻ります。
CocoonはCocoon設定で色々と変更できます。
Cocoon設定で好みのスキンを選ぶ。僕はなしで設定しました。
少しだけスタイルシートにCSSを書き込んで色や形を変えたかったのでなしを選択。
Googleアドセンス広告設定。
今までプラグインでショートコードを設定して記事中、記事下、サイドバーに入れていたが
プラグインなしでCocoonは設定できるので今までコードを削除。
Cocoon設定で広告表示位置を好きな所に出せるので設定をした。
関連記事もCocoon設定の投稿タグできるので関連記事プラグインも不要となり削除。
Googleアナリティクストラッキングも消えていたのでCocoon設定のアクセス解析・認証に
トラッキングIDを記入。そしてインデックスのタグでホーム画面でどのように表示させるか設定。
テーマSTINGER PLUS2の時
テーマCocconの状態です。
ここまで書いてきた事などはCocoonのマニュアルを見ると詳しく書いてあります。
また、フォーラムにも色々と情報があるので是非、Cocoonを使用される方は目を通してみると良いと思います。

大きな問題は発生することなくSTINGER PLUS2テーマからCocoonテーマへ変更できました。
また、色々と手を加えたら記していきますので宜しくお願いします。
最後まで読んで頂きありがとうございました。
また、次の記事でお会いいたしましょう。







コメント